软电话条对接
软电话条的使用需要集成代码包,如果只需要外呼功能和挂机功能,推荐您使用外呼接口
1.应用场景
软电话工具条只是对通话状态的显示与控制,真正实现通话功能的还是实际的通话设备。
注意:坐席接听方式有Local和gateway,Local方式对应手机(要先在系统中绑定手机号或者用
修改坐席信息接口进行绑定)、gateway对应使用网关sip号的设备,如话机
针对webrtc模式,该模式下坐席登陆电话条后即可实现呼叫功能。集成webrtc模式时浏览器建议用谷歌浏览器70及70版本以上 ,webrtc集成环境必须要https环境下,不支持http环境
它是BS架构,无需安装ocx控件,纯html,js代码.将我们的软电话条界面嵌入你们的应用系统中,它是独立的,不会影响你们的工单和其他功能。
2.功能介绍
-
界面操作–在这个界面上可以进行电话外呼,通话保持,转接,咨询,坐席忙碌空闲状态设置。
-
外呼–通过嵌入软电话条的js代码,在你们的系统界面,点击用户的号码,可以直接呼出去。
-
来电弹屏事件–来电会触发弹屏事件,你们可以根据我们返回的参数进行来电弹屏操作。
-
webrtc模式下,坐席正常登陆情况下需要观察两个现象。电话条秒数处于正常计时,显示“链接成功”字样。秒数正常代表坐席登陆电话条正常,“链接成功”代表坐席网络连接通话服务正常。
-
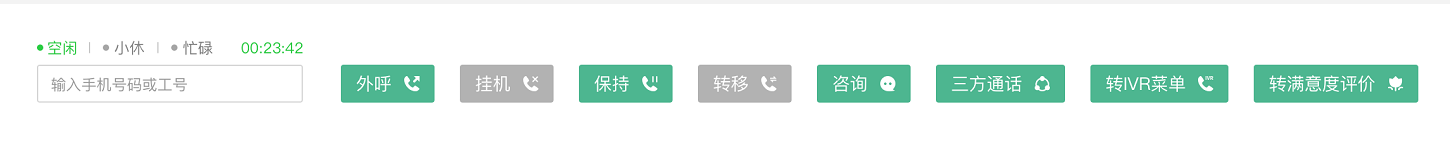
模板界面如下(可以通过修改css文件改变软电话条界面的样式):

3.功能对接
3.1 模板使用指南
解压找到html下的login.html文件,输入账号密码加载软电话页面,进入页面后就可以拨打。
注:先参照对接说明修改proxy_url地址才能正常使用
将包下面的文件拷贝到您的项目中,找到html下的main.html文件,将main.html文件中的内容拷贝到你们需要加入软电话条界面的页面中
注:根据不同账号,js/moortools.js代码中的proxy_url参数需要用户自己修改,参数查询请到对接数据查询根据开通的账号获得地址
moorCall.moortools.m7BeginLogon = function (loginName, password, extenType) {
var config = {
Monitor: false,
proxy_url: "http://101.xxx.xxx.223",//不同账号需要不同地址,请查询后修改。
extenType: extenType,
password: password,
User: loginName,
busyType: "0"
};
moorCall.moortools.m7initPhone(config);
};
源码下载:edb_bar.rar
注意:webrtc模式还需更改qhbUrl,可在群内找技术支持咨询
3.2 方法使用指南(弹屏对接)
我们提供一个文件,js下的objectDeclare.js,当有事件发生时就会触发里面方法。
如:来电触发到m7Ring方法,并传入参数。
具体参数含义如下表格所示:
| 参数名 | 描述 |
|---|---|
| originCallNo | 主叫号码 |
| originCalledNo | 被叫号码 |
| Agent | 座席工号 |
| ivrkey | 来电用户的按键信息,比如 1004@1-1005@2(1004、1005为节点编号) 表示用户先按 1 再按 2后电话才接到座席 |
| callSheetId | 通话记录编号,唯一标识当前通话的一个id,可以通过此id找到对应的通话记录 |
| callerProvince | 省(主叫号码对应省的中文名称) |
| callerCity | 市(中文名称) |
| offeringTime | 来电时间 |
| queue | 队列号 |
| queueName | 队列名称 |
3.3 通话记录对接指南
贵方提供一个http url地址,我们会通过get请求方式,将通话记录实时的推送到到这个地址。
详细信息见文档对外事件推送。
3.4 C/S架构集成指南
C/S架构集成软电话条方式为WebBrowser嵌入。
在CRM用户端程序中,嵌入webBrowser浏览器控件,登录用户端程序时,同时登录呼叫中心,可以在呼叫中心的网页工具条中进行呼叫中心操作,也可以通过调用网页中的JS函数,进行操作。
4.报错提示
| 值 | 含义 |
|---|---|
| 400 | 没有对应接听设备,Local登录方式请检查坐席是否绑定手机号,gateway方式请检查坐席是否绑定话机 |
| 404 | 密码,账号,或者proxy_url不正确,请先确认一下这三个信息 |
| 406 | 坐席license版本问题,您登陆坐席的版本不支持使用软电话条 |
| 601 | 您的账户通话座席登录数已达最大或者已经到期,请使用无通话方式登录或联系管理员 |
| 602 | 您的账户无通话座席登录数已达最大或者已经到期,请使用网关/直线方式登录或联系管理员 |
| 603 | 账户license到期,请联系管理员 |
| 失效 | 失效是指不存在对应登录方式的接听设备。Local要绑定手机号,gateway要用话机注册绑定坐席。 |
5.常用方法
1.来电弹屏:来电的时候会触发objectDeclare.js中的m7Ring: function 方法,可以在这个方法中写自己的弹屏逻辑。
2.排队人数:想要展示排队人数,在objectDeclare.js中的EvtMonitorQueue: function这个方法中通过queueItem.queueWaitCount;可以获取到
获取方法如下:
if (queueItem.members[this.m7Phone.sipNo]){ //取当前坐席所在技能组的排队数
console.log(queueItem.queueWaitCount);
document.getElementById("one").innerHTML=queueItem.queueWaitCount;//如果坐席存在多个技能组,需要将queueItem.queueWaitCount累加并显示
}
3.转技能组:在main.html页面中调用javascript:phone.transfer('技能组编号','skillgroup', {})。
4.外呼振铃:在外呼振铃的时候要做逻辑处理可以在objectDeclare.js中的onDialing: function方法中进行处理。
5.接听方法:接听的时候会触发objectDeclare.js中的EvtConnected: function方法。
6.挂机方法:挂机的时候会触发objectDeclare.js中的onHangup: function方法。
7.外呼自定义参数:在m7Phonebar.js中的dialout方法中的Async: "true",下面新加两个参数开启功能。HasCdrVar:true,ActionID:'自定义参数',自定义的参数必须是动态变化的,如果需要用查询通话接口获取该参数,可传递字符串格式,HasCdrVar:true,ActionID:'aaa:bbb'。
8.自定义满意度:在m7PhoneBar的investigate方法里面var context = self.accountId + "-节点编号-satisfaction",把对应的节点编号传上就行了。
9.软电话条注销方法:moortools.js中的m7logout可以实现注销。
10.转ivr菜单:更改电话条m7PhoneBar.js 内 m7Phone_toMenu 方法,exten 传节点ID,转ivr菜单配置好后节点ID自动生成,可找技术人员提供
6.Webrtc对接常见问题
- webrtc依赖于网络环境,如果网络环境不好会出现坐席状态失效的情况,可尝试刷新浏览器或更换网络,也可查看坐席状态旁的wifi标识,时刻观察坐席到通话服务器的网络状况。
- webrtc中main,html的页面“重连”必须先点击“销毁”,在点击“重连”,退出也许保持该顺序,先调用销毁方法,在调用电话条退出方法。
- 通话时需要允许浏览器获取语音权限,否则无法正常拨打电话。同时需要保证电脑语音设备正常(可通过qq,微信语音测试是否正常),不正常可以下载驱动软件更新一下电脑声卡驱动。
7、版本说明
bug修复: 断网时电话呼入导致恢复联网的电话条状态和实际状态不一致的问题。 断网时有电话呼入,在恢复联网后软电话条输入框不显示来电号码的问题。 多次点击接通按钮,导致座席听不到声音;延迟janus注册; 退出后再次登录,控制台显示458错误; 监控监听失败问题修复;
新增功能: 新增取消咨询功能。(服务器需要同步升级,如需该功能可联系群内的对接人员) 增加咨询等待音乐提示音。 将监控版,小号版,固话版进行整合。 通话和断网禁止切换软电话条状态。 增加自动重连机制,并在呼叫界面增加断网的文字提示。