小程序客服对接说明
七陌系统提供小程序客服服务,用户可以通过小程序客服对接将您的微信小程序和七陌客服进行关联。
1、 微信小程序对接说明
微信小程序对接方式主要有2种:扫码授权和小程序平台对接。
1.微信小程序扫码用户需要使用管理员个人微信号扫描。
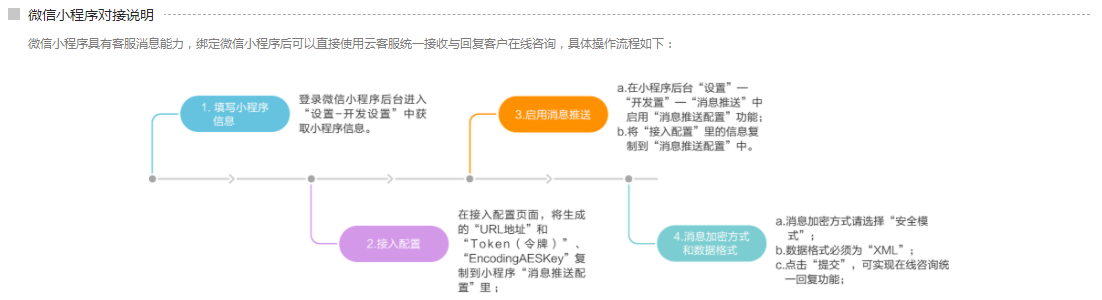
2.小程序平台对接,绑定微信小程序后可以直接使用云客服统一接收与回复用户在线咨询,具体操作流程如下:

2、 微信小程序扫码授权对接步骤
第一步:设置-渠道设置-微信小程序-微信小程序管理中选择授权接入,点击添加,然后绑定的管理员个人微信号扫描,扫描后进行接入配置。 第二步:在小程序页面引入在线客服组件,具体参考微信小程序平台对接步骤第五步(无需操作前四步)。
3、 微信小程序平台对接步骤(扫码授权对接后,无需进行此步骤)
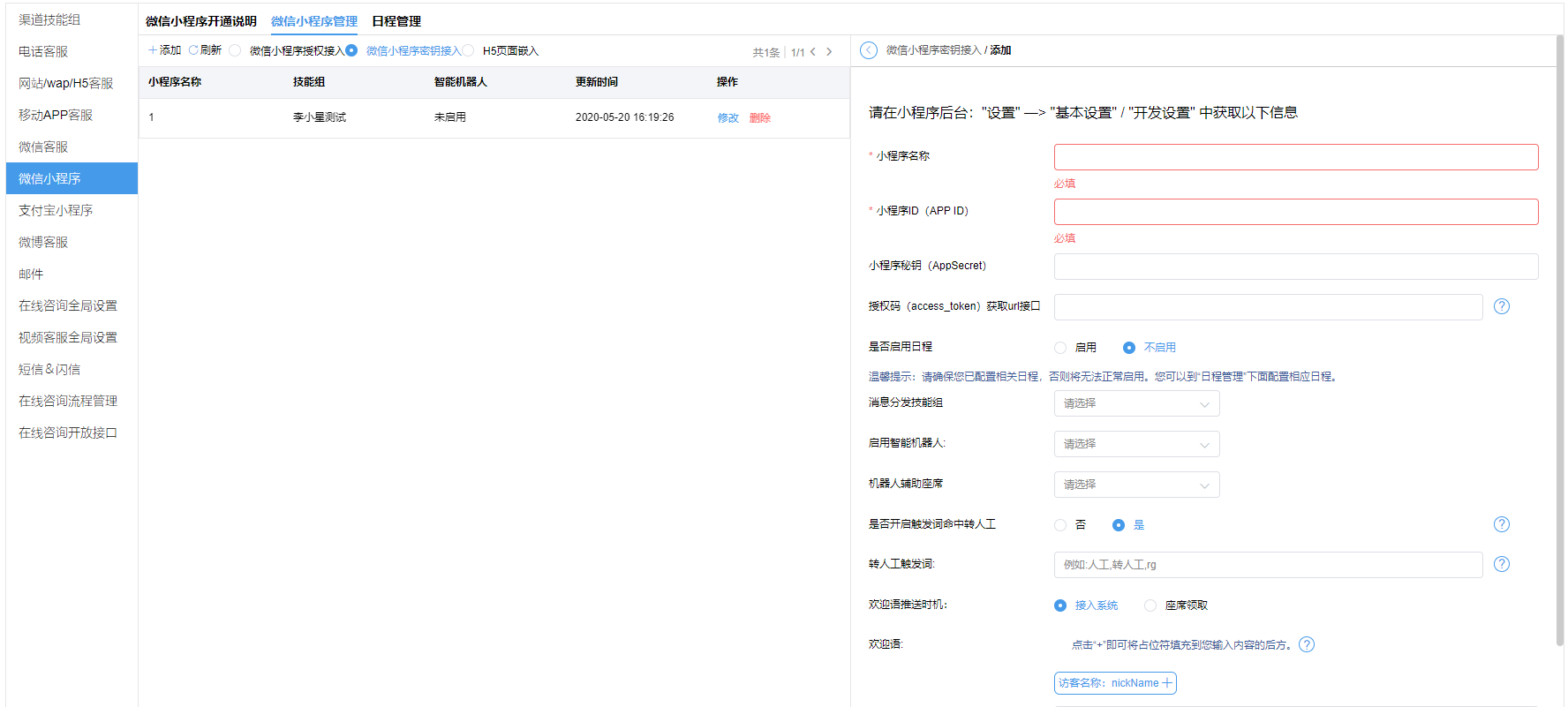
第一步:设置-渠道设置-微信小程序-微信小程序管理中点击添加,选中微信小程序对接,填写小程序信息。
 在小程序后台必须需要获取到:
在小程序后台必须需要获取到:
- 小程序名称
- 小程序ID(APPID)
- 小程序秘钥(APISecret)或者授权码(access_token)
在填写好相应的信息后,点击“下一步”
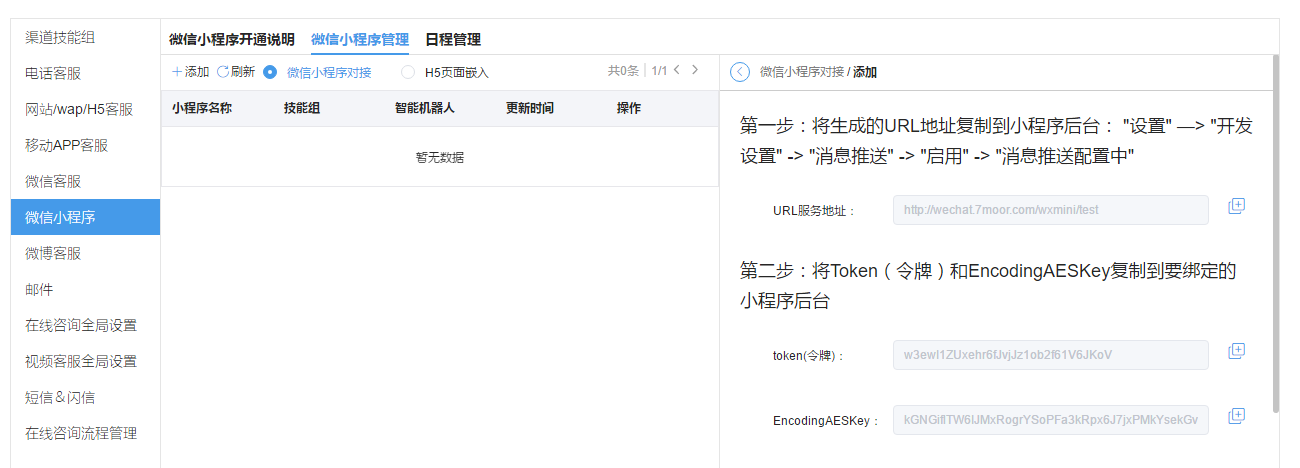
第二步:接入配置

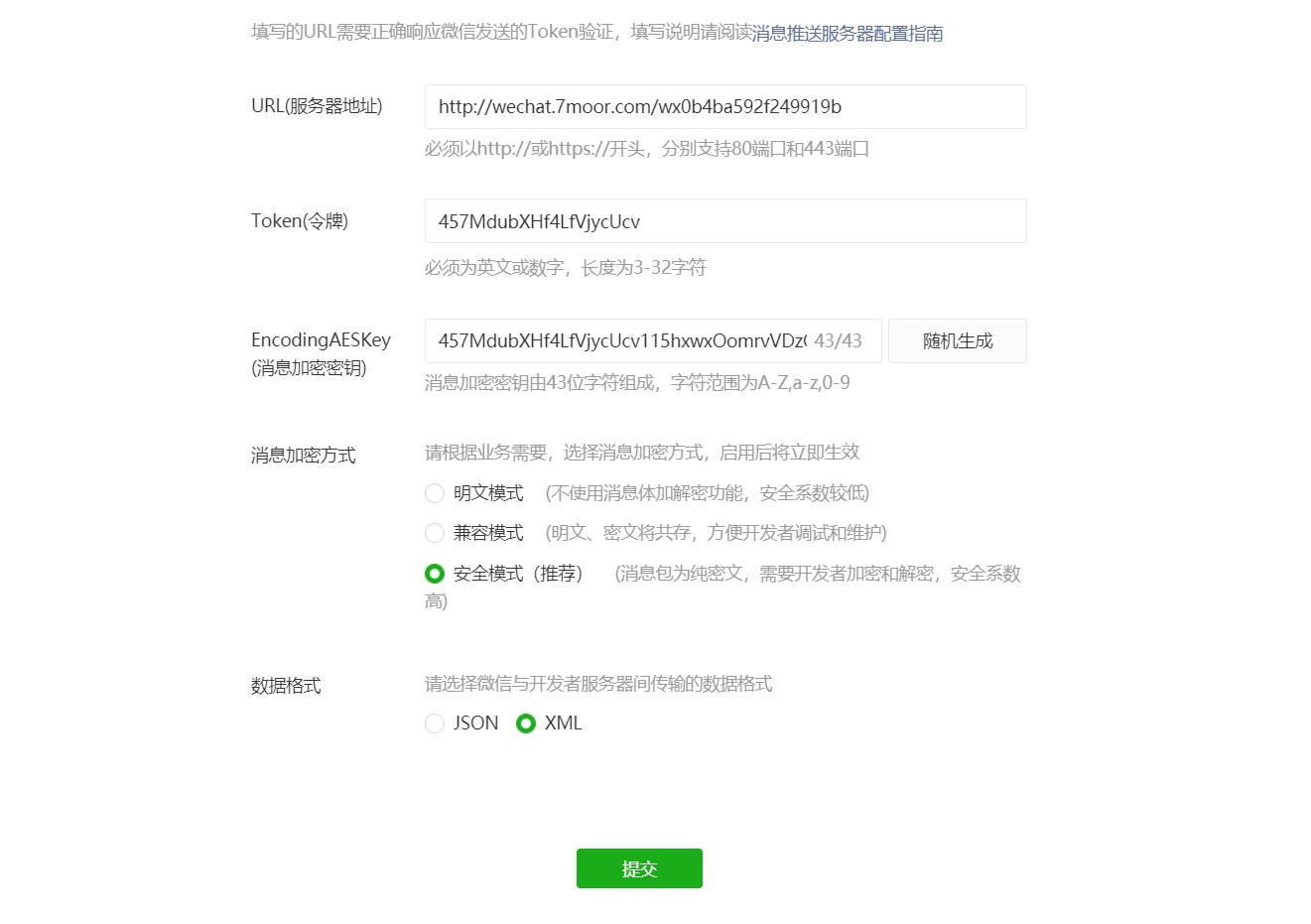
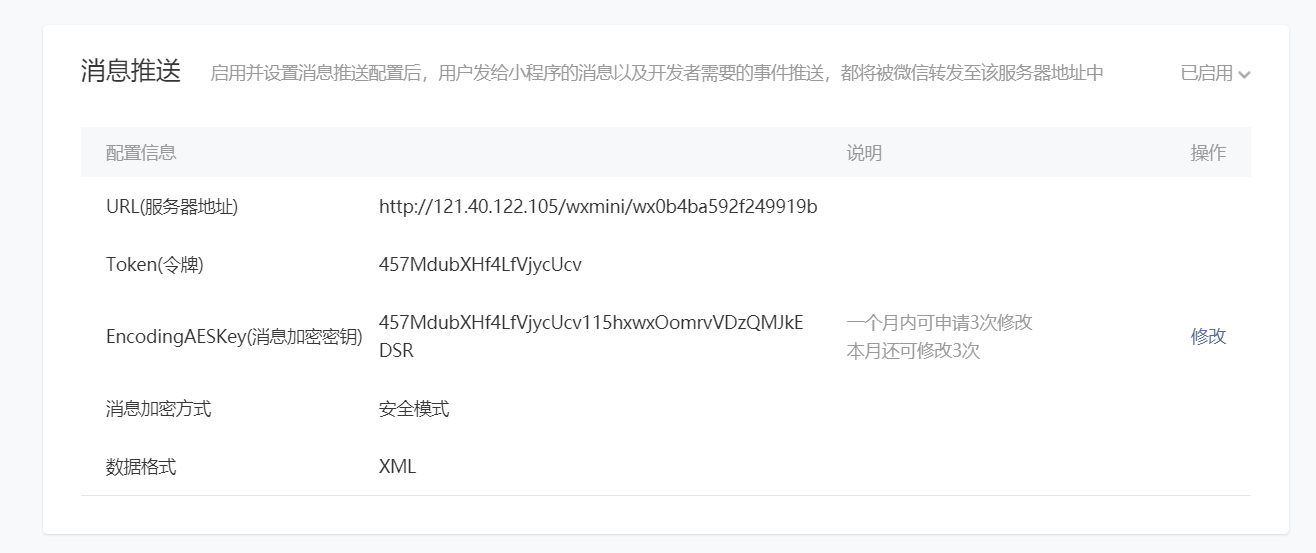
在客服系统保存配置后,将生成的“URL地址”“Token(令牌)”“EncodingAESKey”复制到小程序后台的“消息推送配置”中。
第三步:启用消息推送
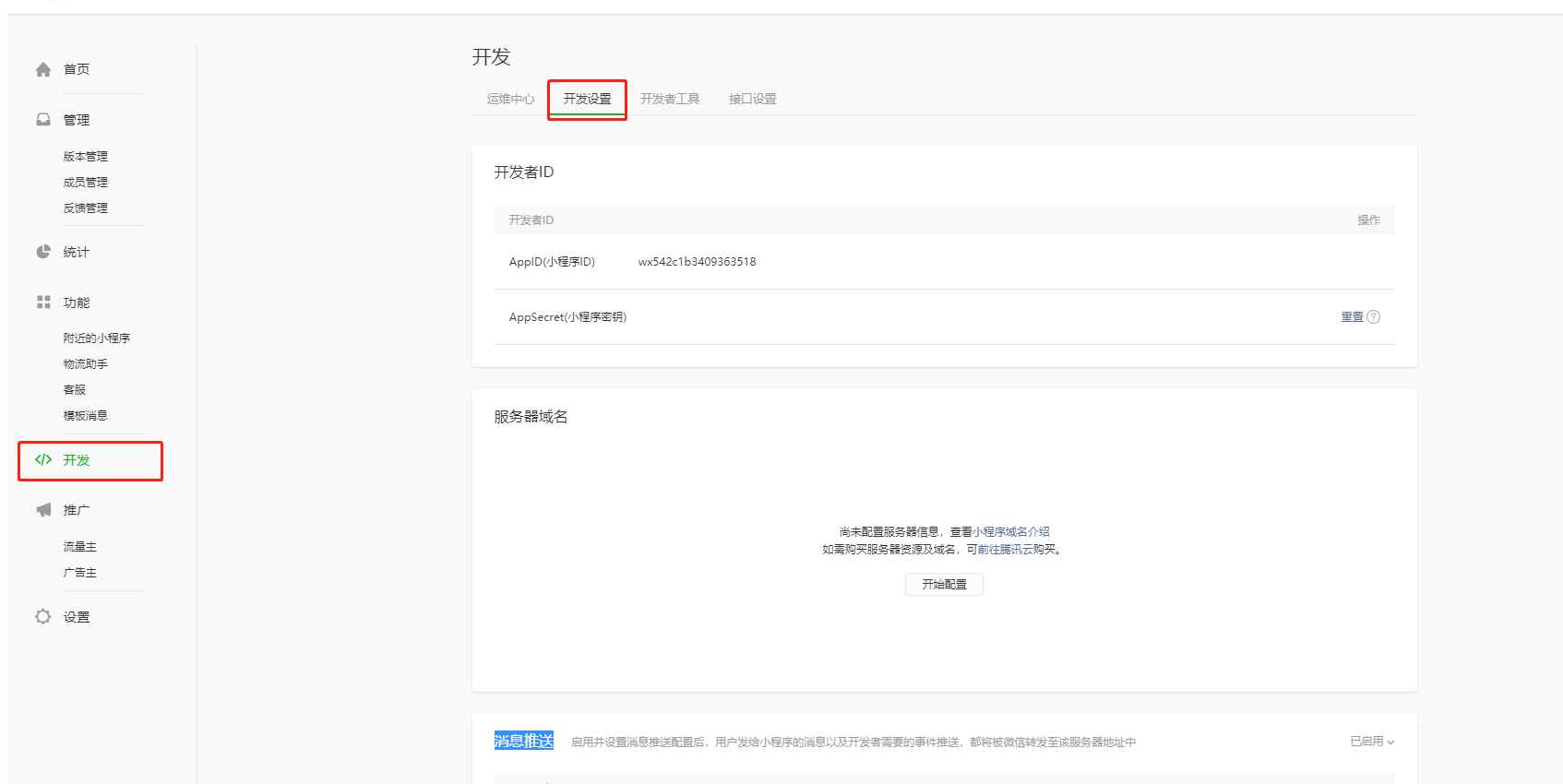
a.在小程序后台"开发" —> "开发设置" -> "消息推送中"启用”消息推送配置”功能。

b.将”接入配置”里的信息复制到”消息推送配置” 中

第四步:消息加密方式和数据格式
a.消息加密方式选择“安全模式”
b.数据格式必须为“XML”,点击“保存”

第五步:在小程序页面引入在线客服组件
小程序开发中在需要接入在线客服的小程序中引入小程序原生客服组件contact button;如小程序中原本就是使用的小程序客服组件则忽略本步骤。
session-from传值:来源|访客名称|头像url,传任何一个值都需要两个英文竖线,各个变量中不能包含特殊字符'|'、'#'等。如:
session-from="7moor|{{userInfo.nickName}}|{{userInfo.avatarUrl}}|{{customField}}"
a、【nickName】:访客名称,也就是会话名称【微信昵称】,在会话接入坐席后坐席可以看到,不传或不配置则没有。
b、【avatarUrl】:头像url,将小程序获取到的头像地址赋值给这个变量,不上传就不会在客服系统展示。
c、【来源】:默认固定填写7moor,也可以自定义填写,上传后可以在客服端聊天窗口右边对话信息处查看来源。
d、【customField】:自定义字段,json对象,对象中的key-value都可以自定义,上传后可以再客服聊天窗口右边扩展信息模块查看。
customField示例:
customField:JSON.stringify(
{
"图图":"https://dss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1906469856,4113625838&fm=26&gp=0.jpg",
"职业":"vtuber",
"姓名":"shirakamifubuki",
"年龄":24,
"会员":true,
"超长数据":"1234567890",
"超长数据1":"abcdefghijklmnopqrstuvwxyz",
"超长数据2":"ABCDEFGHIJKLMNOPQRSTUVWXYZ",
"超长数据3":"`~!@#$%^&*()_+-=[]{};:\"",
"超长数据4":"',./<>?",
"user_labels":{"vip":"true","city":"beijing"}
}
)
注:由于微信那边限制的,session-from里面的字符串长度总数不能超过1024
新功能:
1.根据小程序设置的来源分别接入不同的技能组 contact-button中的session-from值:来源|访客名称|头像url
来源中不能含有符号“|”,
把来源与技能组的对应关系给到对接技术人员进行相关配置。
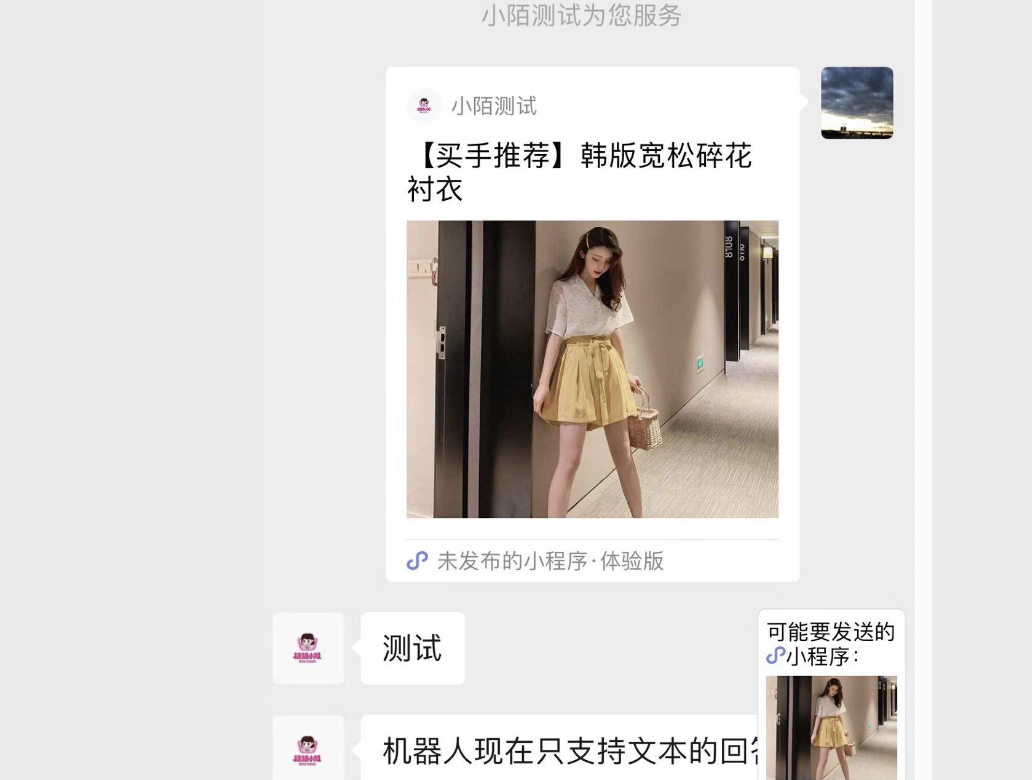
2.设置小程序的商品卡片信息
在contact-button组件中引入下列几个参数值:
send-message-title:卡片信息标题
send-message-img:卡片信息展示图片
send-message-path:在微信小程序中卡片跳转到详情页面的路径
show-message-card:设置发送的时候是卡片消息类型,此值为true
如: send-message-title=“{{instructionTitle}}” send-message-img=“{{goodsPic1}}" send-message-path=“{{cardPath}}" show-message-card="true"
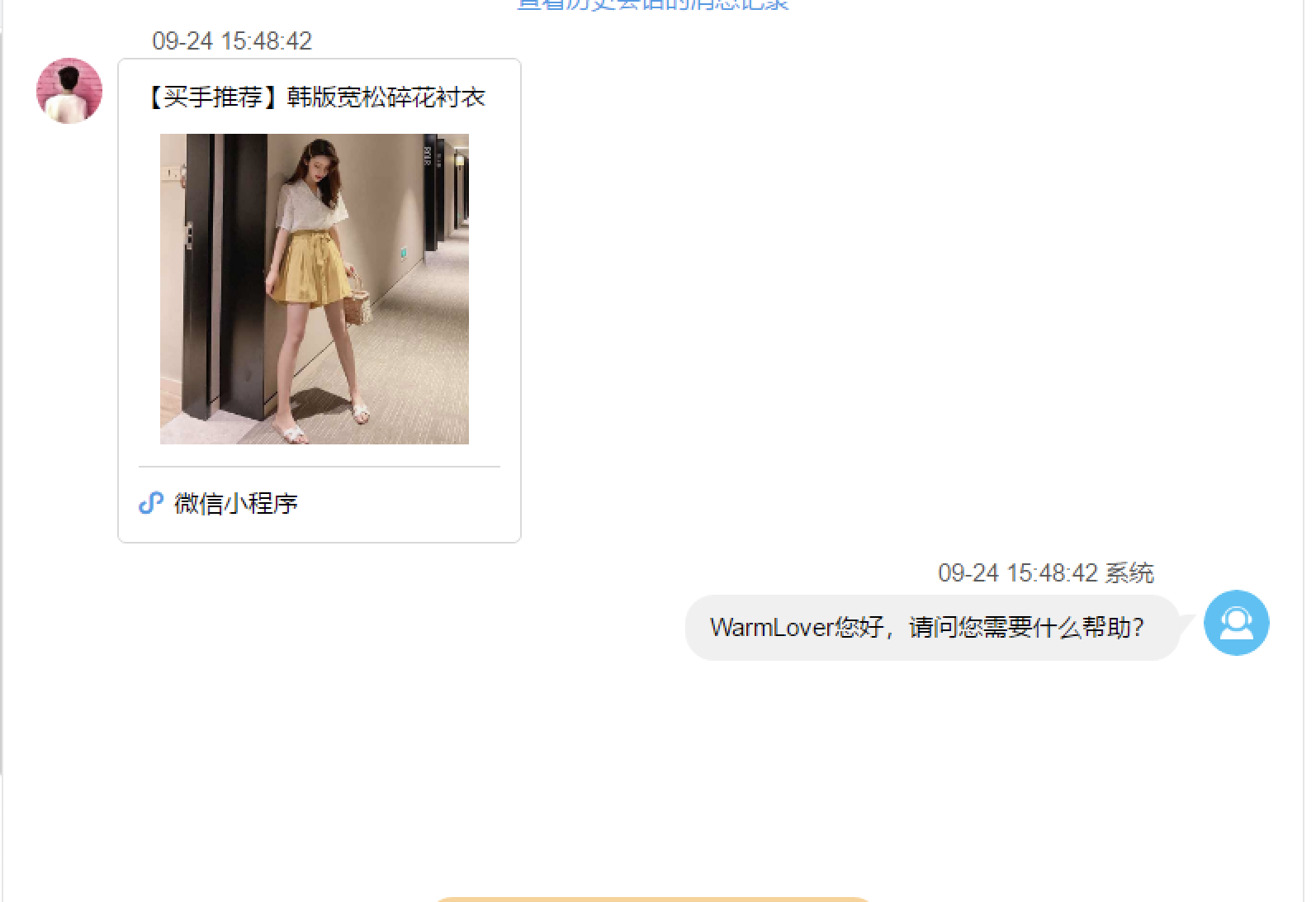
坐席端效果图:

访客端效果图:

3、 常见问题
1、如果小程序绑定了开发平台账号,则需要把我们的小程序服务ip加到用户白名单:114.215.240.110;120.27.139.116;47.96.168.144;47.96.90.131;116.62.59.248;120.27.216.37;121.41.6.237;118.178.158.132。
注意:如果查询出来的请求域名{HOST}是https://openapis.7moor.com,则小程序服务ip为:58.87.107.86。
2、在线客服的小程序wxml页面接入客服消息组件按钮,button和contact-button的效果是一样的;如果对接之前小程序中使用的就是小程序客服组件则不需要第五步。
3、小程序名称,小程序ID,小程序密钥一定要按照真实的填写正确,并且小程序后台密钥重置以后,一定要更新我们系统后台的小程序密钥。
4、小程序如果出现坐席无法发送消息的时候,可以看看消息左边红色的提示。提示access_token无效或APPsecret错误时,a、首先检查云客服后台配置的appid和APPsecret是否与小程序的一致;b、如有提供获取access_token接口,检查接口返回token值格式是否正确或返回token值是否有效;否则检查是否有其他接口调用刷新导致token失效【客服系统两小时获取一次,一个半小时刷新一次】。
5、授权码access_token获取url接口,此处填写对接方提供的获取小程序token接口地址url,接口为get请求,返回值直接返回当前有效的token值,不带任何格式,返回值中引号也不需要。调用方式(https.request options)、{"host":"qychebaba.com","port":443,"path":"/home/token","method":"GET"} 、http1.0
正确的如图所示: