在线客服对接
本文档共分为场景概述及对接步骤两部分。目录如下:
1.应用场景及优势
1.1 在线客服应用场景:
网站在线客服
主要应用于:以网上贸易为主的B2C电子商务性质的网站和网店、以咨询为主的网站、有意识塑造电子商务品牌形象的企业站点、B2B门户网站。
H5在线客服
主要应用于:您自己的官网,微信商城,APP等任何可以发起https请求打开新的h5界面地方。您也可以将此链接分享到各种社交平台,让用户随时随地都能联系到您。
注意:APP集成客服的情况下,如果APP是原生代码,则建议使用SDK集成的方式接入。如果非原生代码,则必须用h5模式接入,不能使用引入js的方式
1.2 在线客服优势:
-
降低运营成本
-
进行无缝沟通
-
保证监控管理
-
更灵活的多网站管理
2.在线客服对接配置说明
七陌系统提供在线客服对接。当用户点击网站上对接好的在线客服功能按钮的时候,可以直接在网页上与客服进行交流。具体对接步骤如下所示:
2.1 第一步:添加互联网渠道技能组
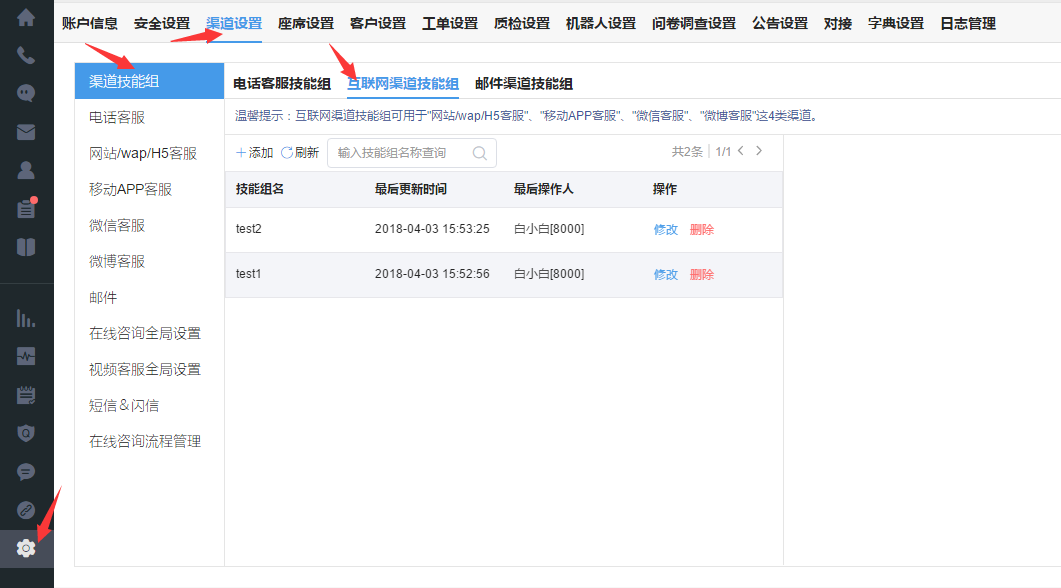
登录管理员账号,设置 》 渠道设置 》 渠道技能组 》 互联网渠道技能组。
注意:技能组中至少分配一个坐席,否则会导致消息接入后无法领取就直接关闭了。

温馨提示:互联网渠道技能组可用于"网站/wap/H5客服"、"移动APP客服"、"微信客服"、"微博客服"这4类渠道。
2.2 第二步:添加在线客服
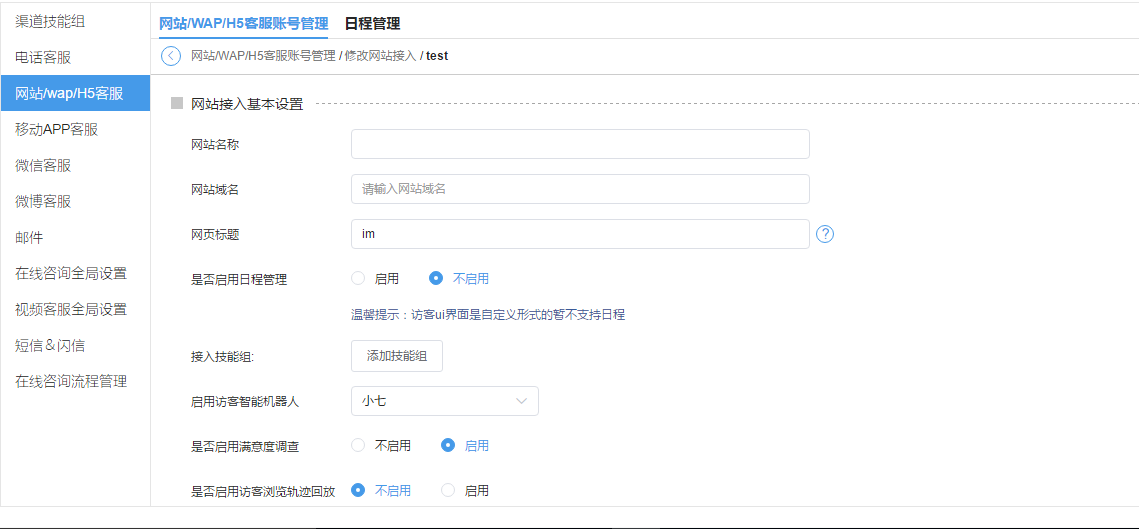
进入菜单,设置 》 渠道设置 》 网站/wap/H5客服,点击【添加】按钮。
注意:不要启用日程,初始测试是没有配置相关流程,启用日程后会导致会话接入系统就直接关闭了。
基本设置如下图所示:


字段的详细解释请参考如下表格:
| 字段 | 含义 |
| 网站名称 | 网站的名称(必填) |
| 网站域名 | 网站的域名(非必填) |
| 网页标题 | 网页标题的设置用于测试和H5链接引出后对应网页的标题名称显示。默认:im |
| 接入技能组 | 选择网站在线客服的接入技能组(必填,可多选) |
| 启用智能机器人 | 选择是否开启智能机器人功能。 |
| 是否启用满意度调查 | 选择是否开启智能满意度调查功能,启用之前应该先配置满意度选项。 |
| 设置主动会话模式 | 开启自动邀请后,访客进入网站则会立刻弹出在线咨询的聊天框 |
| 转人工按钮是否显示 | 默认“是”,转人工按钮将显示在对话框内;否:不显示转人工按钮,需要开启转人工触发词,否则用户无法接入人工客服 |
| 转人工触发词 | 1.可设置多个,多个触发词用英文逗号隔开;2.需要全部命中触发词,如:触发词为“转人工”则必须输入“转人工”才能转入人工。 |
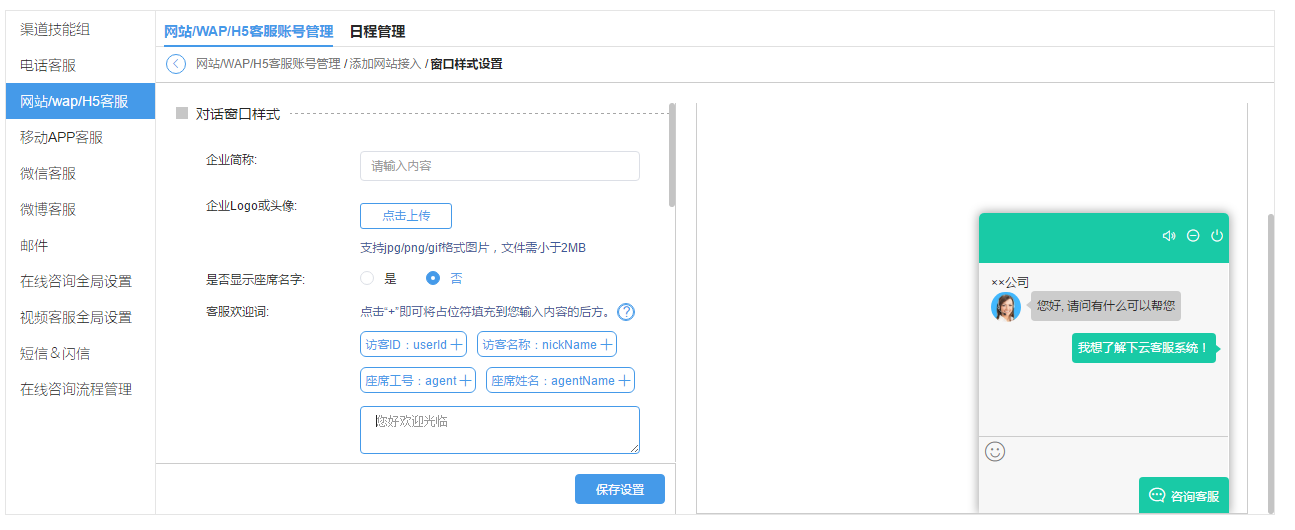
接入样式设置如下图所示:

字段的详细解释请参考如下表格:
| 字段 | 含义 |
| 企业简称 | 企业的简称,会显示在logo下方;(必填) |
| 企业头像 | 企业的图标,如不传则默认为容联七陌的logo |
| 是否显示座席名字 | 选择是否给访客显示坐席名字 |
| 客服欢迎词 | 访客接入会话后看到的欢迎语;默认:您好欢迎光临 |
| 聊天框颜色 | 聊天框的颜色风格,根据网站选择不同风格。 |
| 聊天框位置 | 可选择页面左侧和页面右侧 |
| 侧边距 | 距离页面左侧或者右侧的距离 |
配置完成后,点击保存。
2.3 引入js方式对接及对接参数设定
2.3.1 网站引入js方式对接
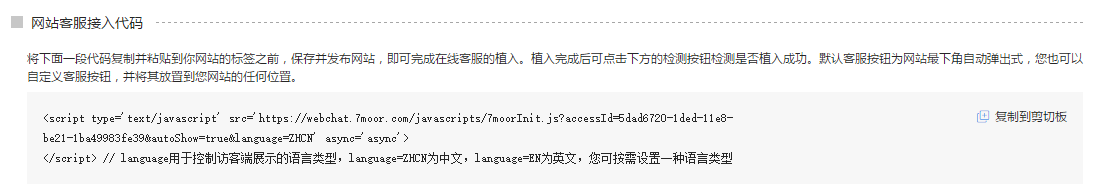
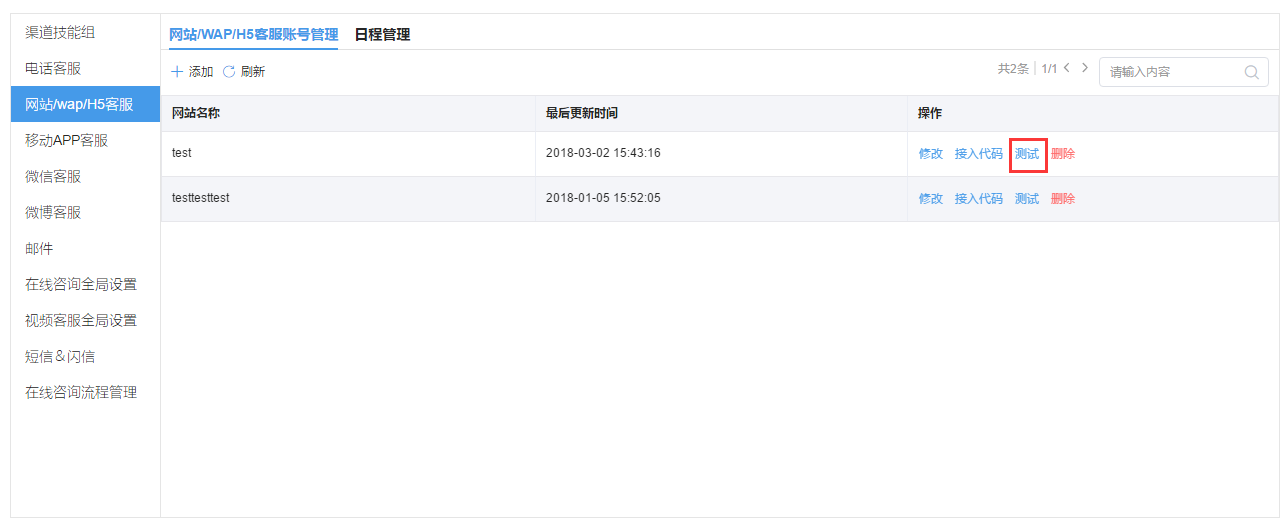
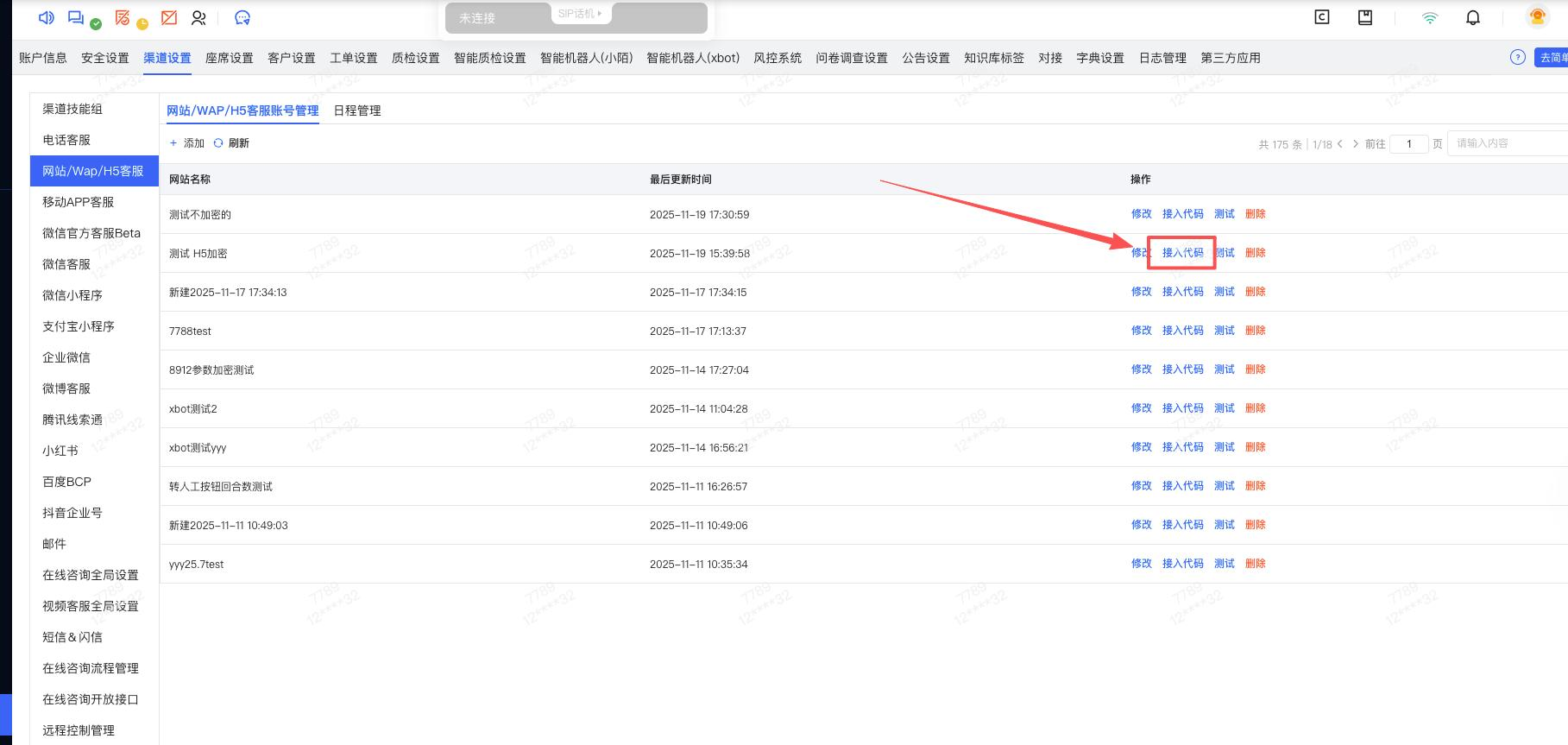
进入菜单,设置 》 渠道设置 》 网站/wap/H5客服 》网站/WAP/H5客服账号管理,点击【接入代码】按钮,将第一段js复制下来放到网页的head标签或者body标签里。
(注意:不要将js代码下载后再放到项目中,这样会导致版本升级时出问题)

2.3.2 引入js中参数说明
A、引入js中的参数
| 参数名 | 描述 |
| accessId | 在线客服唯一编码,用于识别对接账号,无需改动 |
| autoShow | 控制默认按钮是否显示,默认为true(显示),需要自定义按钮样式则改为false |
2.3.3 引入js中参数说明
A、在“网站/WAP/H5客服账号管理”栏点击【测试】按钮可以测试在线客服对接后的效果。

B、在“网站/WAP/H5客服账号管理”栏点击【接入代码】按钮后,检测接入网站是否植入成功。只是作为参考,具体对接后能正常使用在线咨询即可。

C、自定义在线客服按钮
将引入js里的参数autoShow的值改为false,隐藏默认按钮;在自定义的按钮上添加点击事件:onclick=“qimoChatClick();” 例如:
<button onclick=“qimoChatClick();”>在线咨询</button>
注意:qimoChatClick事件不管autoShow的值是否为false都可以调用。
D、自定义用户信息及扩展信息上传
以下代码为可选部分,且二选其一即可,如果您想自定义自己的用户id(默认由系统随机生成用户id),将这段代码放在全局,且在上面那段js脚本之前,并赋予qimoClientId变量一个值,该值为string类型或json类型。
a、string类型则该值为用户id,用户昵称则自动生成,规则:用户id+随机字符串。用户id必须唯一即不同访客需要传不同id,并且id不能传中文,否则会出现聊天记录与别的用户串联。
<script type='text/javascript'>
var qimoClientId = '123abc';// 自定义用户的唯一id,注意不能传中文
</script>
b、qimoClientId传json对象,以下代码如业务不必要可以不传。
<script type='text/javascript'>
var qimoClientId = {
userId: '123abc', // 自定义用户的唯一id,不能传空字符串、null、中文,id由字母大小写、数字及'-'和 '_'组成
priority: false, //是否优先进线设置,非必填,值为boolean类型的true或false
nickName:'test',//自定义用户昵称,定义用户昵称则userId必传
agent:'8001',//指定接入坐席,必输是渠道技能组中配置的坐席,非必传
peerId:'10042135',//指定技能组ID,后台互联网渠道技能组可以查看
customField: { //扩展字段,json对象,对象中的key-value都自定义
"姓名":"Nick",
"身份证号":"13112519930101XXXX"
}
};
</script>
E、 在线客服其他功能-发送商品链接
注意:发送商品链接url地址或者文本里含有 ‘%’、‘&’这种字符的 需要转一下码,encodeURIComponent()。且m7CardInfo是一个json对象,当前js段必须放在引入js段前面。
配置代码:
<script type="text/javascript">
var m7CardInfo = {
"left":{
"url": "https://www.7moor.com/wp-content/uploads/2017/03/publicT_03.png" // 左侧图片地址,可不填
},
"right1": {
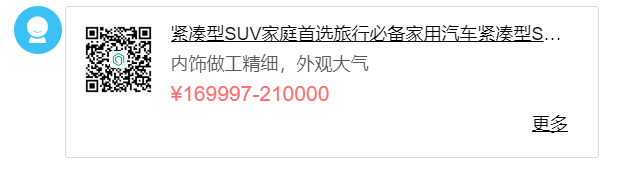
"text": "紧凑型SUV家庭首选旅行必备家用汽车紧凑型SUV家庭首选旅行必备家用汽车", // 首行文字内容,展示时超出两行隐藏,卡片上单行隐藏
"color": "#595959", // 字体颜色,支持十六位 #ffffff 格式的颜色,不填或错误格式默认#595959
"fontSize": 12 // 字体大小, 默认12 , 请传入number类型的数字
},
"right2": {
"text": "内饰做工精细,外观大气", // 第二行文字内容,展示时超出两行隐藏,卡片上单行隐藏
"color": "#595959", // 字体颜色,支持十六位 #ffffff 格式的颜色,不填或错误格式默认#595959
"fontSize": 12 // 字体大小, 默认12 , 请传入number类型的数字
},
"right3": {
"text": "¥169997-210000", // 第三行文字内容,展示时超出两行隐藏,卡片上单行隐藏
"color": "#ff6b6b", // 字体颜色,支持十六位 #ffffff 格式的颜色,不填或错误格式默认#ff6b6b
"fontSize": 14 // 字体大小, 默认14 , 请传入number类型的数字
},
"extraInfos": ["随时随地-连接企业与用户"], // 额外信息,访客不可见,座席点击卡片上的更多可见,可不填,字符串形式的文本数组
"url": "https://www.7moor.com/" // 点击可跳转的链接
}
</script>
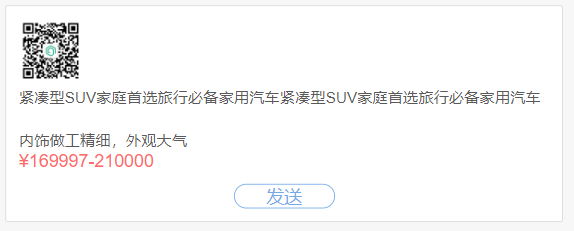
发送前访客端展示:

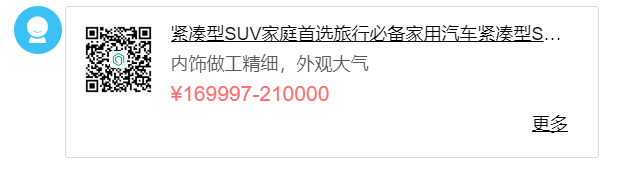
发送后坐席端展示:

E、 在线客服其他功能-发送商品链接-新版
注意:发送商品链接url地址或者文本里含有 ‘%’、‘&’这种字符的 需要转一下码,encodeURIComponent()。且m7CardInfo是一个json对象,当前js段必须放在引入js段前面。
参数说明:
| 参数名 | 数据类型 | 是否必填 | 描述 |
| visible | boolean | 是 | 商品信息卡片是否展示。值为 true 或 false |
| actionText | string | 是 | 商品信息卡片,按钮文案:(不超过6个字) |
| actionTextColor | string | 否 | 商品信息卡片,按钮文案颜色 |
| time | string | 否 | 转人工时,商品信息卡片是否可以自动发给人工坐席。值为‘agent’或‘’ |
| autoCardSend | bool | 否 | 值为true/false。为 true时,访客端自动发送客户传的商品卡片;为false时,访客端将不自动发送,与原情况一致(访客自主选择是否发送) 校验:增加 cardID 校验是否已经发过,特指是同一卡片;若发送过则不自动发送(前提是客户在同一会话没有清除浏览器缓存的情况下) |
| CardID | string | 否 | 商品卡片ID,用于辅助鉴别客户传的商品卡片的唯一标识; |
| showCardInfoMsg | string | 是 | 此字段为向七陌发送卡片信息的标识,为1展示并接收此消息,为0则不接收此消息(此字段为必填项,没有平台则不会接收) |
| title | string | 是 | 商品信息主标题 |
| sub_title | string | 否 | 商品信息副标题 |
| img | string | 是 | 商品信息图片logo |
| attr_one | object | 否 | color 配置内容颜色,content 属性内容商品信息的属性,例如:数量 |
| attr_two | object | 否 | color 配置内容颜色,content 属性内容商品信息的属性,例如:发货状态 |
| price | string | 否 | 商品价格 |
| other_title_one | string | 否 | 商品信息的附加信息(卡片下方备注信息) |
| other_title_two | string | 否 | 商品信息的附加信息(卡片下方备注信息) |
| other_title_three | string | 否 | 商品信息的附加信息(卡片下方备注信息) |
| target | string | 否 | 点击商品信息卡片时的跳转链接 |
| tags | array | 否 | 订单类消息展示的功能按钮,label为按钮的名称,focusIframe为定位到iframe的标识,与系统内tab页的名称匹配,url为非必填,若没有focusIframe字段或没有匹配到对应的iframe,以新窗口方式打开配置的url链接: showRange为按钮展示方,该字段不存在(兼容老客户)或者为all访客端座席端都展示,seats座席端展示,visitor访客端展示 |
配置代码:
<script type="text/javascript">
var m7ProductInfo = {
visible: true,
actionText: "发送",
actionTextColor: "#fff",
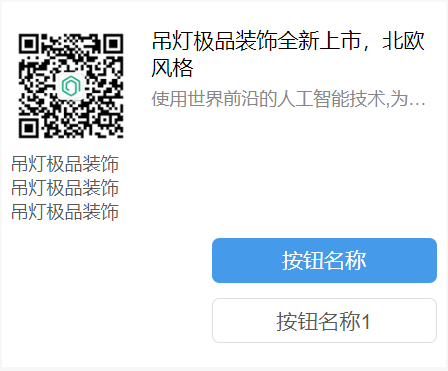
title: "吊灯极品装饰全新上市,北欧风格",
sub_title: "使用世界前沿的人工智能技术,为用户甄选海量的高清美图,用更流畅、更快捷、更精准的搜索体验",
other_title_one: "吊灯极品装饰",
other_title_two: "吊灯极品装饰",
other_title_three: "吊灯极品装饰",
img: "https://www.7moor.com/wp-content/uploads/2017/03/publicT_03.png",
price: "¥200",
attr_one: {color: "#000000", content:"X1"},
attr_two: {color: "#000000", content:"已发货"},
target: "https://www.7moor.com",
time: "agent",
tags: [
{
label: "按钮名称",
url: 'www.7moor.com',
focusIframe: "iframe名称",
showRange: 'visitor',//该字段不存在(兼容老客户)或者为all访客端座席端都展示, seats座席端展示,visitor访客端展示
},
{
label: "按钮名称1",
url: 'https://www.7moor.com',
focusIframe: "iframe名称1",
showRange: 'visitor',//该字段不存在(兼容老客户)或者为all访客端座席端都展示, seats座席端展示,visitor访客端展示
}
],
showCardInfoMsg: "1"
}
</script>
发送前访客端展示:

发送后坐席端展示:

2.4 h5外链方式对接及对接参数设定
2.4.1 网站h5外链方式对接
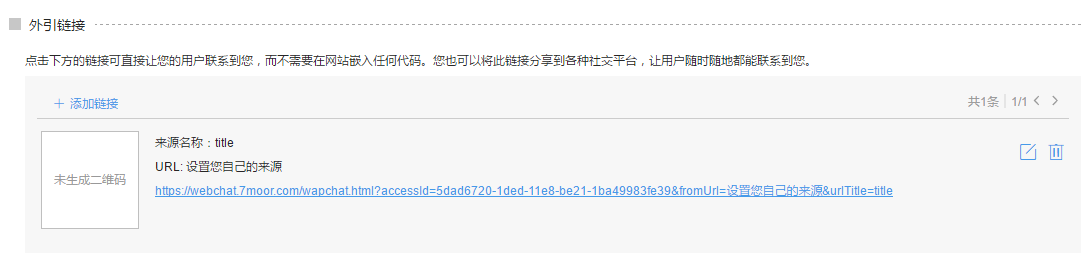
进入菜单,设置 》 渠道设置 》 网站/wap/H5客服 》网站/WAP/H5客服账号管理,点击【接入代码】按钮,拉到最底部,如下图所示,点击添加按钮,配置上fromURL(不能包含特殊字符,可以填写网站域名)和URLTitle(来源名称,在座席端聊天窗口可以看到)。
注意:h5外链方式对接,是通过访问一个http链接新打开一个聊天窗口,多用于移动端;如需在系统页面展示不跳转新页面打开,可以在页面上通过iframe标签嵌入,隐藏、缩小返回按钮皆需要自己开发。

2.4.2 h5外链对接参数说明
重要:
a、如果需要自定义访客名称(nickName),则访客id(clientId)必传。
b、若只定义了访客id,则后台显示的访客名称为访客id+@随机字符串。
c、otherParams里的自定义参数名和参数值必须是双引号。
d、otherParams中的cardInfo对象,是存放发送商品信息的json对象
| 参数名 | 参数意义 | 参数实例 |
| urlTitle | 用户来源 | 百度 |
| fromUrl | 用户来源 | https://www.baidu.com/ |
| language | 语言版本 | EN:英文版,默认中文版 |
| otherParams | 指定专属坐席和用户昵称以及发送商品链接 | {"agent":"指定坐席工号","nickName":"访客昵称","peerId":"10042135","cardInfo":{.....},"productInfo":{.....}},自定义访客昵称则访客id必传。 注:cardInfo:旧版卡片,productInfo:新版卡片 |
| clientId | 访客id字母数字或下划线,且不能以下划线开头,不能传中文 | zhangsan_182 |
| customField | 自定义字段 | {"测试":"测试",....} |
| priority | 排队情况下是否优先进线,非必填 | true/false |
| showFileUpload | 是否显示上传文件按钮,非必填 | true/false |
| showAnnexUrl | 是否显示文件的存储路径,非必填 | true/false |
2.4.3 h5外链方式对接功能说明
A、h5外链方式对接本身是一个http链接,可以放到图片或按钮上,用户点击直接加载聊天窗口,默认平铺整个页面.
B、自定义用户信息及扩展信息上传
自定义用户信息都是通过otherParams参数上传,otherParams参数值为标准的json对象;扩展信息是通过customField参数上传,customField参数值也是标准的json对象。且传值是get方式传值,参数都是拼接在http链接上上传的。
C、发送商品链接
注意:发送商品链接url地址或者文本里含有 ‘%’、‘&’这种字符的 需要转一下码,encodeURIComponent()。参数值格式与引入js方式一致,但是是通过cardInfo参数拼接在链接上上传,且cardInfo参数是otherParams参数的子参数。
配置代码:
https://webchat.7moor.com/wapchat.html?accessId=05ef6590-eded-11ec-9cf9-xxxxxxxxxxxx&fromUrl=商城小程序&language=ZHCN&clientId=A06141048111
&otherParams={
"productInfo": {
"visible": true,
"actionText": "发送",
"actionTextColor": "#fff",
"title": "吊灯极品装饰全新上市,北欧风格",
"sub_title": "使用世界前沿的人工智能技术,为用户甄选海量的高清美图,用更流畅、更快捷、更精准的搜索体验",
"other_title_one": "吊灯极品装饰",
"other_title_two": "吊灯极品装饰",
"other_title_three": "吊灯极品装饰",
"img": "https://www.7moor.com/wp-content/uploads/2017/03/publicT_03.png",
"price": "¥200",
"attr_one": {
"color": "#000000",
"content": "X1"
},
"attr_two": {
"color": "#000000",
"content": "已发货"
},
"target": "https://www.7moor.com",
"time": "agent",
"tags": [
{
"label": "按钮名称",
"url": "www.7moor.com",
"focusIframe": "iframe名称",
"showRange": "visitor"
},
{
"label": "按钮名称1",
"url": "https://www.7moor.com",
"focusIframe": "iframe名称1",
"showRange": "visitor"
}
],
"showCardInfoMsg": 1
},
"nickName": "刘克111"
}&customField=
{
"卡号": "A06141048",
"电话": "18513333742",
"级职": "VIP",
"PLUS会员": "是"
}
发送前访客端展示:

发送后坐席端展示:

D、发送商品链接-新版
注意:发送商品链接url地址或者文本里含有 ‘%’、‘&’这种字符的 需要转一下码,encodeURIComponent()。参数值格式与引入js方式一致,但是是通过cardInfo参数拼接在链接上上传,且cardInfo参数是otherParams参数的子参数。
配置代码:
https://webchat.7moor.com/wapchat.html?accessId=05ef6590-eded-11ec-9cf9-xxxxxxxx&fromUrl=&urlTitle=&language=ZHCN
&otherParams={
"cardInfo": {
"left":{
"url": "https://www.7moor.com/wp-content/uploads/2017/03/publicT_03.png"
},
"right1": {
"text": "紧凑型SUV家庭首选旅行必备家用汽车紧凑型SUV家庭首选旅行必备家用汽车",
"color": "#595959",
"fontSize": 12
},
"right2": {
"text": "内饰做工精细,外观大气",
"color": "#595959",
"fontSize": 12
},
"right3": {
"text": "¥169997-210000",
"color": "#ff6b6b",
"fontSize": 14
},
"extraInfos": ["随时随地-连接企业与用户"],
"url": "https://www.7moor.com/"
}
}
发送前访客端展示:

发送后坐席端展示:

2.5 坐席给访客发送卡片
参数说明:
| 字段 | 数据类型 | 是否必填 | 描述 |
| showCardInfoMsg | string | 是 | 此字段为向七陌发送卡片信息的标识,为1展示并接收此消息,为0则不接收此消息(此字段为必填项,没有七陌则不会接收) |
| title | string | 是 | 商品信息主标题 |
| sub_title | string | 否 | 商品信息副标题 |
| img | string | 否 | 商品信息图片logo |
| attr_one | object | 否 | color 配置内容颜色,content 属性内容商品信息的属性,例如:数量 |
| attr_two | object | 否 | color 配置内容颜色,content 属性内容商品信息的属性,例如:发货状态 |
| price | string | 否 | 商品价格 |
| other_title_one | string | 否 | 商品信息的附加信息(卡片下方备注信息) |
| other_title_two | string | 否 | 商品信息的附加信息(卡片下方备注信息) |
| other_title_three | string | 否 | 商品信息的附加信息(卡片下方备注信息) |
| target | string | 否 | 点击商品信息卡片时的跳转链接 |
| tags | array | 否 | 订单类消息展示的功能按钮,label为按钮的名称,focusIframe为定位到iframe的标识,与系统内tab页的名称匹配,url为非必填,若没有focusIframe字段或没有匹配到对应的iframe,以新窗口方式打开配置的url链接: showRange为按钮展示方,该字段不存在(兼容老客户)或者为all访客端座席端都展示,seats座席端展示,visitor访客端展示 |
配置代码:
var data = { // 要发送的卡片数据对象
showCardInfoMsg: '1',
title: '极品家装北欧风格落地灯',
sub_title:'副标题字段',
img:'https://img.alicdn.com/imgextra/i2/2228361831/12228361831.jpg',
attr_one:{color: #000000, content:'X1'},
attr_two: {color: #000000, content: '已发货'},
price: '¥200',
other_title_one:'附加信息',
other_title_two:'附加信息',
other_title_three:'附加信息',
target: 'http://www.baidu.com',
tags: [
{
label: '按钮名称', // 按钮名字
url: 'https://www.7moor.com', // 非必填,若没有focusIframe字段或没有匹配到对应的iframe,以新窗口方式打开配置的 url链接;
focusIframe: 'iframe名称', // 定位到iframe的标识,与后台配置的tab页名称匹配
showRange: 'visitor',//该字段不存在(兼容老客户)或者为all访客端座席端都展示, seats座席端展示,visitor访客端展示
},
{
label: '按钮名称1',
focusIframe: 'iframe名称1',
showRange: 'visitor',//该字段不存在(兼容老客户)或者为all访客端座席端都展示, seats座席端展示,visitor访客端展示
}
]
}
window.parent.postMessage(data, '*'); // 将数据用postMessage的方式发送
字段显示位置说明:

2.6 坐席给访客发送消息
注:该功能用于坐席给访客发送除卡片外其他类型消息
参数说明:
| 字段 | 数据类型 | 是否必填 | 描述 |
|---|---|---|---|
| showCardInfoMsg | string | 是 | 此字段为向七陌发送卡片信息的标识,为1展示并接收此消息,为0则不接收此消息(此字段为必填项,没有七陌则不会接收) |
| type | string | 是 | 信息类型:image(图片)、richText(富文本)、text(文本)、file(文件、视频) |
| content | string | 否 | type为text、file、image使用此字段。为text时,content为对应文字内容,为file或image时,content为对应文件地址例: |
| richData | object | 否 | type为richText使用此字段,可在此传富文本的相关信息 |
文件消息示例:
var data ={
showOtherMsg:"1",
type:"file",
content:"https://cik02-cos.7moor-fs1.com/im/aba03a10-4984-11ef-a726-19bb9c883dfd/2024-07-26/1721965835831/返回.zip"
}
window.parent.postMessage(data, '*'); // 将数据用postMessage的方式发送
富文本消息示例:
var data ={
showOtherMsg: "1",
type: "richText",
richData: {
richTextUrl: "http://10.1.114.20:8211/richText/km/d07b2c20-069d-11ef-a573-7d580014863b", //点击跳转地址,不能传空
richTextPicUrl: "https://cc-km-cos.7moor.com/cos/N00000004xxx/km/2024-04-30/1714446009600/c1649000-069d-11ef-8f40-6391b7089045/微信截图_20231204142914.png",
richTextTitle: "富文本标题",
richTextDescription: "富文本描述"
}
}
window.parent.postMessage(data, '*'); // 将数据用postMessage的方式发送
小程序卡片消息示例:
注意:
//1.图片建议尺寸为520*416,大小不超过10M,支持PNG、JPEG、JPG、GIF格式
//2.小程序卡片仅在微信公众号、小程序渠道生效
var data ={
showOtherMsg: "1",
type: "miniprogrampage",
content: {
picUrl: "https://*********.png", //卡片封面
title: "12", //卡片标题
pageUrl: "pages/index/index", //小程序路径
appid: "wxaa***********9c0" //小程序appid 小程序的appid要和公众号有绑定关系
}
}
window.parent.postMessage(data, '*'); // 将数据用postMessage的方式发送
2.7 访客给坐席发送卡片
注:访客给坐席发送卡片需要通过iframe嵌入订单页面的方式,将有发送卡片按钮的页面通过iframe页对接到客服系统(具体配置可联系技术支持),发送按钮调用发送方法,详见下面的代码示例 此方式只有转人工后才可使用,机器人服务时不通过该方法发送卡片。如在机器人阶段需要发送卡片的功能,请联系训练师配置
参数说明:
| 字段 | 数据类型 | 是否必填 | 描述 |
|---|---|---|---|
| visible | boolean | 是 | 商品信息卡片是否展示。值为 true |
| actionText | string | 是 | 按钮文案:(不超过6个字) |
| actionTextColor | string | 否 | 按钮文案颜色 |
| title | string | 是 | 商品信息主标题 |
| sub_title | string | 否 | 商品信息副标题 |
| img | string | 否 | 商品信息图片logo |
| attr_one | object | 否 | color 配置内容颜色,content 属性内容商品信息的属性,例如:数量 |
| attr_two | object | 否 | color 配置内容颜色,content 属性内容商品信息的属性,例如:发货状态 |
| price | string | 否 | 商品价格 |
| other_title_one | string | 否 | 商品信息的附加信息(卡片下方备注信息) |
| other_title_two | string | 否 | 商品信息的附加信息(卡片下方备注信息) |
| other_title_three | string | 否 | 商品信息的附加信息(卡片下方备注信息) |
| target | string | 否 | 点击商品信息卡片时的跳转链接 |
| tags | array | 否 | 订单类消息展示的功能按钮,label为按钮的名称,focusIframe为定位到iframe的标识,与系统内tab页的名称匹配,url为非必填,若没有focusIframe字段或没有匹配到对应的iframe,以新窗口方式打开配置的url链接; showRange为按钮展示方,该字段不存在(兼容老客户)或者为all访客端座席端都展示,seats座席端展示,visitor访客端展示 |
| showCardInfoMsg | string | 是 | 此字段为向七陌发送卡片信息的标识,为1展示并接收此消息,为0则不接收此消息(此字段为必填项,没有七陌则不会接收) |
配置代码:
window.addEventListener('message',function(event){
console.log('访客端iframe监听',event);
}) //这段代码放在head标签内,用于监听访客点击订单页面时,通过postmessage事件传递访客id,作身份识别使用。实际发送卡片可不用加这段代码
var shopInfo={
visible: true,
actionText: "发送",
actionTextColor: "#fff",
title: "卡片1",
sub_title: "使用世界前沿的人工智能技术,为用户甄选海量的高清美图,用更流畅、更快捷、更精准的搜索体验",
other_title_one: "吊灯极品装饰",
other_title_two: "吊灯极品装饰",
other_title_three: "吊灯极品装饰",
img: "https://www.7moor.com/wp-content/uploads/2017/03/publicT_03.png",
price: "¥200",// 仅在坐席端展示
attr_one: {color: "#000000", content:"X1"},// 仅在坐席端展示
attr_two: {color: "#000000", content:"已发货"},// 仅在坐席端展示
target: "https://www.7moor.com",
tags: [
{
label: "按钮名称",
url: 'www.7moor.com',
focusIframe: "iframe名称",
showRange: "all",//该字段不存在(兼容老客户)或者为all访客端座席端都展示, seats座席端展示,visitor访客端展示
},
{
label: "按钮名称1",
url: 'https://www.7moor.com',
focusIframe: "iframe名称1",
showRange: "all",//该字段不存在(兼容老客户)或者为all访客端座席端都展示, seats座席端展示,visitor访客端展示
}
],
showCardInfoMsg: "1"
}
const params = {
data: shopInfo,
flag: 'm7QuickIframeImplant' // iframe嵌入发送商品卡片的标志,固定字符串,必填
}
console.log(params, 'params')
window.parent && window.parent.postMessage && (window.parent.postMessage(params, "*"));
D、APP采用H5在线咨询页面注意事项:
若APP对接采用H5对接形式,APP中需要有存放H5页面的容器即手机浏览器,因目前安卓手机环境碎片化严重,导致不同手机型号及不同安卓版本使用原生浏览器对于H5功能有部分缺失。可能导致H5出现无法上传文件,无法上传图片等问题;目前的解决方案是使用标准化QQ手机浏览器,解决因安卓原生浏览器不统一导致的功能缺失;
缺点:接入浏览器会导致APP的apk安装包增大。 针对手机安卓5以上版本,华为、小米、魅族、oppo、三星等主流手机,原生浏览器接入H5页面无功能影响;
2.8 h5参数加密对接
客户的访客使用 H5 链接进线时,需要对访客 ID、访客昵称、扩展参数等进行加密传输,同时云客服需要进行解密后再对应位置展示。
2.8.1、操作步骤
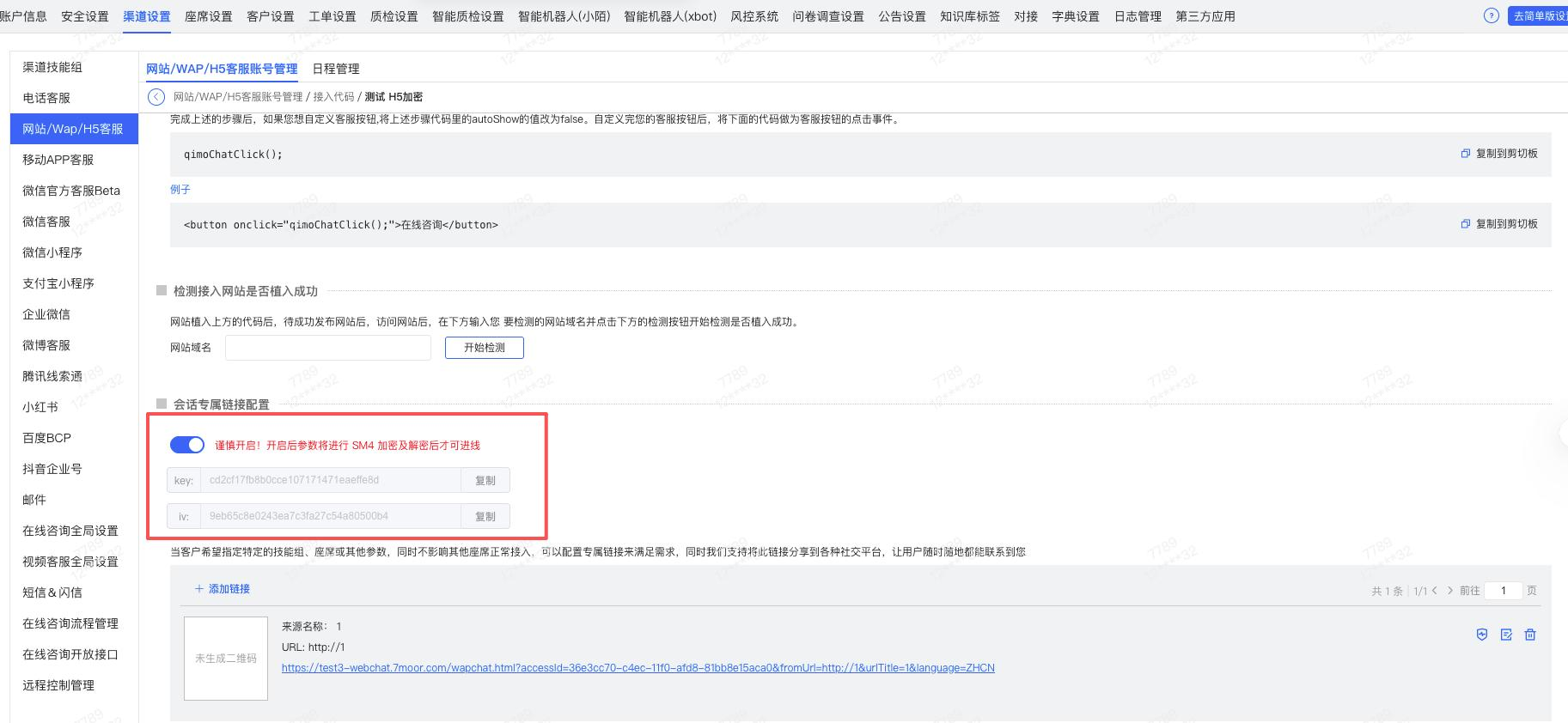
1、渠道设置-网站/wap/H5 客服-选择对应接入号后-【接入代码】 2、开启参数加密功能
- 点击【开关】开启参数加密功能,加密方式支持:SM4 CBC 模式
- 客户可在此复制加密所需的 key 和 iv
2、开启参数加密功能
- 点击【开关】开启参数加密功能,加密方式支持:SM4 CBC 模式
- 客户可在此复制加密所需的 key 和 iv
 3、参数加密范围、方式及示例。访客端 H5 进线新增参数如下:
3、参数加密范围、方式及示例。访客端 H5 进线新增参数如下:
| 参数名 | 类型 | 是否必须 | 说明 |
|---|---|---|---|
| crypted_str | string | 否 | 值为加密后的 clientId、customField、otherParams |
4、加密参考代码如下:
const { SM4 } = require("gm-crypto");
const key = '0123456789abcdeffedcba9876543210'
const iv = '0123456789abcdeffedcba9876543210'
const clientId = "202511171528";
const customField = {
卡号: "A06141048",
电话: "18513333742",
级职: "VIP",
PLUS会员: "是",
姓名: '这是测试202511171528'
};
const otherParams = {
productInfo: {
visible: true,
actionText: "发送",
actionTextColor: "#fff",
title: "吊灯极品装饰全新上市,北欧风格",
sub_title:
"使用世界前沿的人工智能技术,为用户甄选海量的高清美图,用更流畅、更快捷、更精准的搜索体验",
other_title_one: "吊灯极品装饰",
other_title_two: "吊灯极品装饰",
other_title_three: "吊灯极品装饰",
img: "https://www.7moor.com/wp-content/uploads/2017/03/publicT_03.png",
price: "¥200",
attr_one: {
color: "#000000",
content: "X1",
},
attr_two: {
color: "#000000",
content: "已发货",
},
target: "https://www.7moor.com",
time: "agent",
tags: [
{
label: "按钮名称",
url: "www.7moor.com",
focusIframe: "iframe名称",
showRange: "visitor",
},
{
label: "按钮名称1",
url: "https://www.7moor.com",
focusIframe: "iframe名称1",
showRange: "visitor",
},
],
showCardInfoMsg: 1,
},
nickName: "刘克111",
};
const cryptData = {
clientId,
customField,
otherParams,
};
const crypted_str = SM4.encrypt(JSON.stringify(cryptData), key, {
iv: iv,
mode: SM4.constants.CBC,
inputEncoding: 'utf8',
outputEncoding: 'hex'
})
5、完整传参示例:
https://webchat.7moor.com/wapchat.html?accessId=36e3cc70-c4ec-11f0-afd8-81xxxxx&fromUrl=http://1&urlTitle=1&language=ZHCN&crypted_str=XXXXXXX
3.常见问题及使用说明
3.1 对接常见问题说明(开发人员)
1、用户可以看到别人的聊天记录.
【解决办法】:自定义用户Id的时候把用户ID固定了导致;用户id是区别用户的标识,如果固定了则表示为同一用户,所以可以看到别人的聊天记录,如果想定义就不用传,系统会自动生成用户id和用户昵称。
2、判断聊天窗口是否加载完成.
【解决办法】:访客端提供了一个变量来标志是否加载完成可以弹出了,变量名为 qimoChatLoaded ,挂在window空间下,window.qimoChatLoaded可以访问到,为true的时候说明加载完成了。
3、如何手动调用方法实现关闭聊天窗口.
【解决办法】:调用qimosdk.closeChatBox()。
4、vue网站调用qimoChatClick事件无效.
【解决办法】:vue页面调用qimoChatClick事件需要使用window.qimoChatClick()来调用。
7、require.js对接商品卡片信息无效.
【解决办法】:require.js集成商品卡片信息,需要把m7CardInfo变量挂在window命名空间下,否则无法读取变量
8、在APP端聊天窗口大小展示不正常.
【解决办法】:调整APP端页面的缩放,以及确认网站是否有做移动端适配。
9、在移动端访问无法发送图片或无法滑动手机
【解决办法】:调整移动端webview的页面兼容。
10、发送商品卡片点击跳转链接,想要监听。
【解决办法】:可以监听message。样式一卡片判断返回的‘m7ProductClick’这个事件,样式二卡片判断返回的‘m7GoodsClick’这个事件。
11、获取当前访客端会话未读消息数。
【解决办法】:请求方法:window.getUnReadMsgCount(userId, callback),userId: 当前会话的访客id,如果不填的时候,置为空或者false,不传id是按照cookie中存储的sid查询的,cookie里的sid是上次会话的sid,想区分用户来查未读消息,就指定自定义访客id;callback: 请求回调。
12、获取当前访客端会话未读消息详情列表。
【解决办法】:请求方法:window.getUnReadMsgList(userId, page, callback),userId: 当前会话的访客id,如果不填的时候,置为空或者false,不传id是按照cookie中存储的sid查询的,cookie里的sid是上次会话的sid,想区分用户来查未读消息,就指定自定义访客id;page:请求的详情的页数,每页10条数据;callback: 请求回调。
13、js引入方式想动态修改AccessID。
【解决办法】:
window.qimosdk.reInit(
{ accessId: '后台获取的accessId',
otherParams: encodeURIComponent(JSON.stringify({nickName:'测试8002',agent:'8000',peerId:'',customField:encodeURIComponent(JSON.stringify({扩展字段:'b'})})),
clientId: {userId:'访客id'
}
},
function () { window.qimoChatClick()
}
14、app引入在线客服h5链接,需要下载视频功能。
【解决办法】:在h5链接后拼接参数 videoDownloadBtn=true ,访客可在视频消息旁看到下载按钮,点击后h5会回抛链接地址,app根据链接地址调取资源下载即可。 app端可通过onDownloadVideo方法获取链接地址,具体可向技术人员咨询参考demo。
15、app引入在线客服h5链接,需要自定义权限弹窗以及说明。
【解决办法】:在h5链接后拼接参数 useJsUpload=true ,点击上传图片等按钮的时候h5会调用app内的checkPermission方法 ,app在checkPermissio这个方法同意权限之后, 我们会调用js的方法initAllUpload,具体代码交互可向技术人员咨询参考demo。
16、在线客服h5链接、js引入需要修改访客端主题颜色。
【解决办法】:在客服链接后拼接参数 customColor=十六进制颜色码 即可,具体可向技术人员咨询。
17、app引入在线客服h5链接,访客需要结束会话。
【解决办法】:点击h5结束会话按钮后(右上角“X”),调用app的方法onCloseEvent,用于关闭app的webview界面。
3.2 使用常见问题说明(客服人员)
1、坐席无法结束待处理中会话,提示【请联系管理员设置会话结束类别】
【解决办法】:管理员账号进入设置功能 —> 渠道设置 —> 在线咨询全局设置 —> 结束会话类别配置,至少添加一个会话结束种类。

2、会话接入后直接关闭了,不能领取
【解决办法】:查看该渠道配置中是否开启日程,开启日程后日程中无任何配置;技能组中是否有分配坐席;技能组中的坐席是否有在线。
3、访客端提示会话被系统终结
【解决办法】:查看配置的技能组中的坐席是否有登录且打开了领取开关;是否是坐席端点击了关闭会话。
4、访客端进入咨询后回复的都是无厘头话术
【解决办法】:是否开启了机器人且开启了机器人的寒暄库
5、配置了智能机器人却没有用
【解决办法】:查看在对应的渠道上是否添加了机器人;机器人问答库中是否至少添加了一个问答。
6、机器人回复、知识库、欢迎语出现乱码或标签
【解决办法】:把原来的内容复制到记事本,然后删除重新添加,内容必须从记事本复制到内容框。
7、IE浏览器访客端无法打开聊天窗口
【解决办法】:系统兼容ie8以上ie11以下,建议使用Google浏览器。
8、在线客服发送文件限制大小.
【解决办法】:坐席端20M,访客端20M。
9、发送图片大小限制.
【解决办法】:图片不超过20M。